.
1. Tendances en illustration
Plus de sensibilité
Tout le monde a fait ce constat sur les photos depuis longtemps : les photos libres de droits des banques d’images sont souvent stéréotypées, et peu satisfaisantes pour personnaliser un message. Aujourd’hui, la tendance est la même pour les illustrations.
Adieu les dessins vectoriels achetés en ligne : les vraies illustrations, dessinées sur mesure pour un client et une utilisation spécifique, sont d’actualité en 2018.
Cela implique un travail conséquent : trouver un vrai style de dessin, un cadrage, un trait, des couleurs, une texture et des sujets adaptés. Mais le jeu en vaut la chandelle : avec le dessin, on peut exprimer à peu près tout ce que l’on souhaite plus facilement qu’en photo, et en laissant place à l’imaginaire et au sensible.

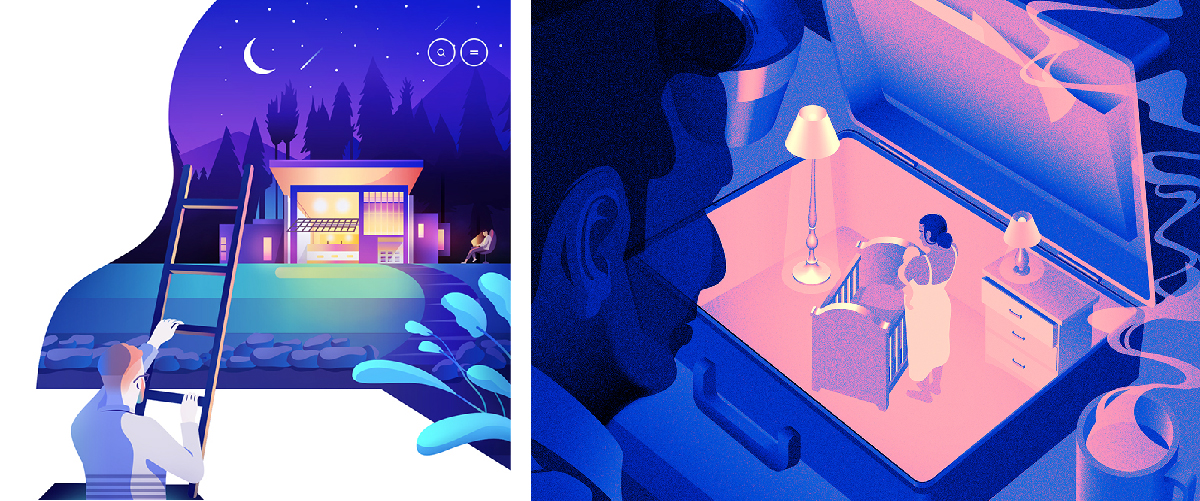
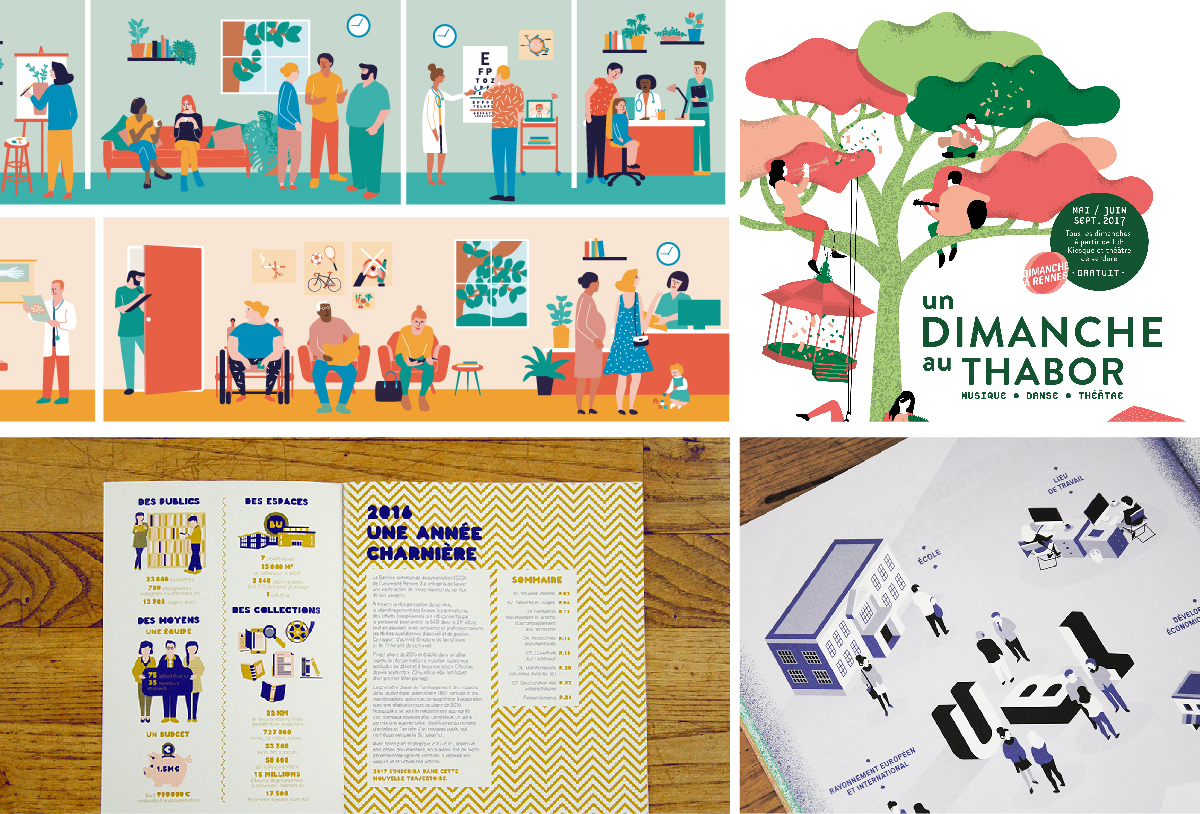
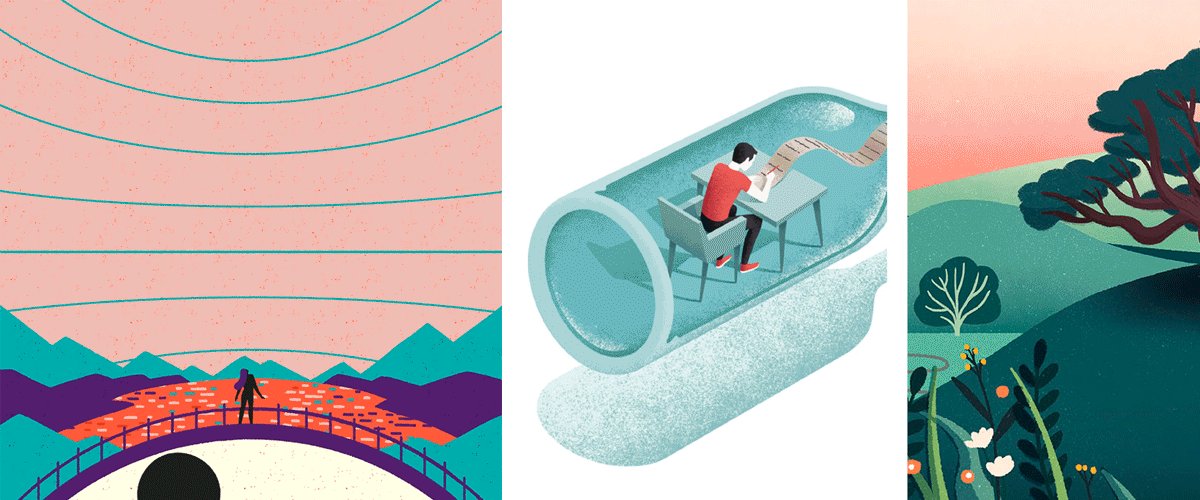
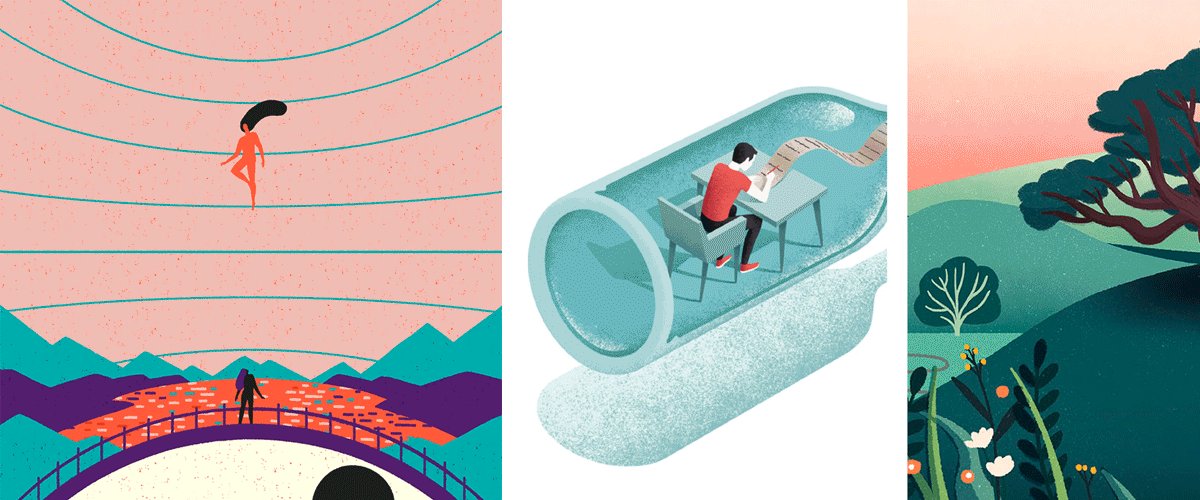
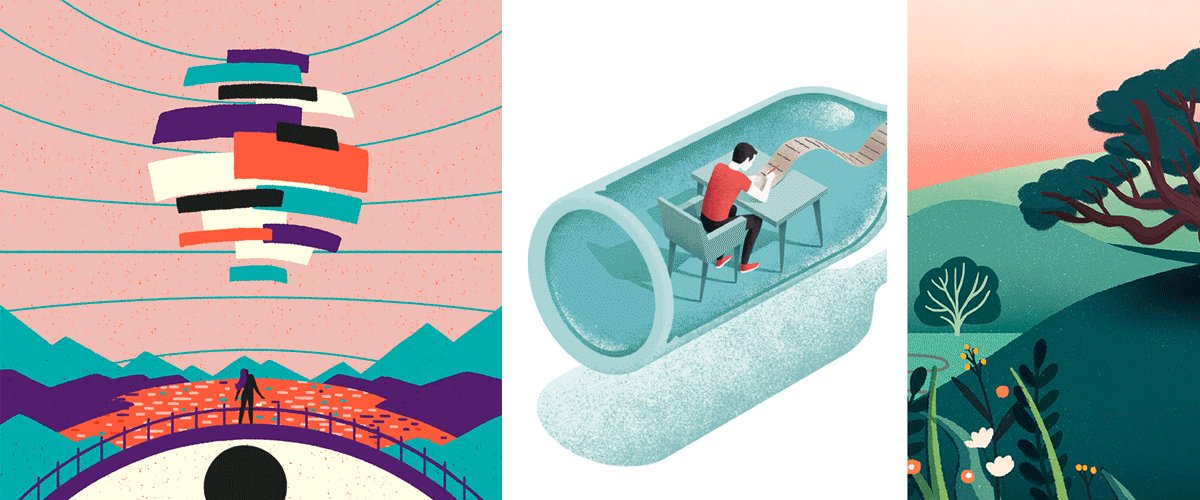
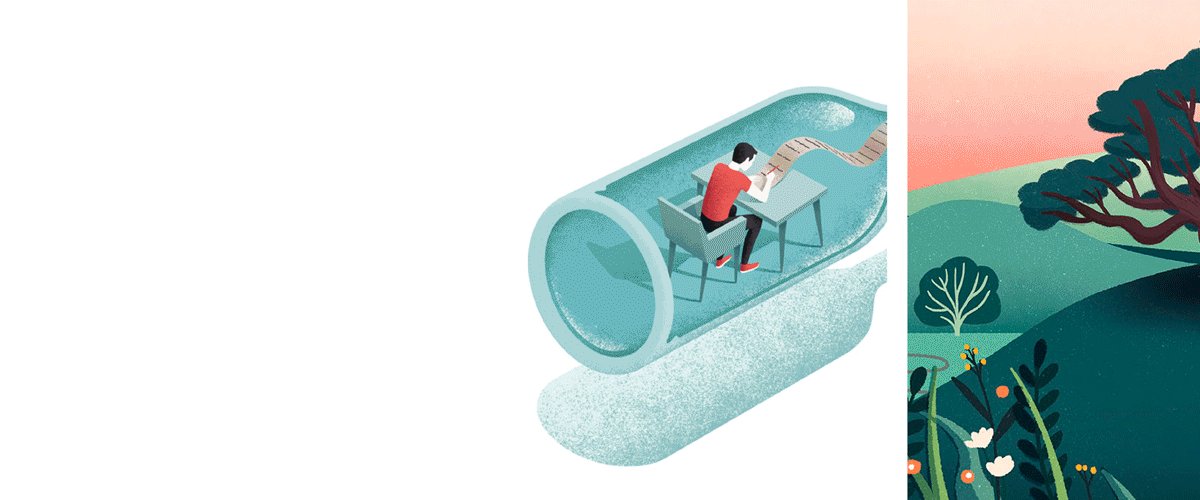
Illustrations réalisées par PollenStudio pour Rennes Métropole, les BU de R2 et l’UBL
Plus de couleurs RVB
Avec le retour des années 80, on voit revenir des couleurs qui avaient disparu depuis 30 ans : rose saumon, vert émeraude, violet (couleur de l’année 2018, l’ultraviolet, qui rappelle le mythique Purple rain de Prince), bleu dur…
Les couleurs sont très vives, comme lorsqu’on les voit en RVB sur un écran. On cherche à reproduire en print la luminosité de l’écran.
Plus d’ombres
En web comme en illu, il semble que le « flat » design a vécu. Les articles que nous avons parcourus s’accordent pour dire que les ombres sont de retour pour donner plus de profondeur, et améliorer la lisibilité des contenus sur écrans.
Cela ne veut pas dire qu’il y a des ombres partout : il faut les utiliser avec légèreté pour aider la lecture. C’est une question de sophistication, de dosage, au service des messages à transmettre.
Cette année, on ajoute également des contours aux illustrations, des dessins au traits qui viennent accentuer l’attitude des personnages et leur donner vie. On chasse cette ambiance glaciale et figée du flat design !

De gauche à droite : Stéphanie Cahyadi / Tepi Curry • Jefprod • Cami
Plus de dégradés
En parlant d’ombres, on parle aussi de dégradés. Ils sont omniprésents dans les illustrations. Comme les ombres, ils donnent de la profondeur aux illustrations.
Les dégradés reviennent en force, associés aux couleurs vives. On passe sans hésitation du vert pomme au jaune citron, du saumon au violet, du bleu roi au vert jade. Le fond en dégradé permet d’habiller une image, il suffit presque à composer une affiche, et met en valeur les illustrations.

De gauche à droite : Léo Natsune • Marly Gallardo
Plus de textures
Les textures et matières s’ajoutent aux à-plats colorés des illustrations : des petits points (comme du grain photo, ou du bruit), des contours plus approximatifs au pinceau ou au crayon et même des motifs ! On cherche à reproduire le fait main.
D’ailleurs, si la technique de réalisation est un peu artisanale (linogravure, sérigraphie, tampon, etc.) c’est encore mieux. On sent les imperfections de la main du créatif : un bonheur dans ce monde lisse du numérique !

De gauche à droite : Yukai Du • Andreas De Santi • Géraldine Sy
.
2. Tendances en identité visuelle
.
Des logos responsives
Aujourd’hui, dès leur conception les logo sont pensés pour être animés. Ils doivent aussi s’adapter aux contraintes des écrans de tailles différentes selon le support. Plus qu’une tendance, c’est plutôt une contrainte technique qui est à l’origine de ces logos.
Des versions différentes, plus ou moins contractées, sont dessinées pour faire face à toutes les utilisations.
Des logos-accidents typos
Conséquence du point précédent ou de l’influence des marques du web, les identités avec accident typo sont à la mode. Faire plus avec moins : elles permettent de faire passer un message avec une économie de moyens puisque le signe est dans la typo.
Les monogrammes, simple, élégants et raffinés ont le vent en poupe… profitons-en avant que ça ne change ! En même temps, le minimalisme ne doit pas non plus être ennuyeux et plat. Il faut trouver la bonne dose de sophistication, dans le dessin des lettres, dans un accident typo, dans une mise en page, pour avoir « ce petit supplément d’âme, cet indéfinissable charme » qui fait la différence…
Logos par Philippe Apeloig • Thibault Chignaguet • Zaki Arifin
.
3. Tendances en couleurs
.
Le dégradé est partout !
On assiste toujours au retour des années 80 (lire notre article ici), en mode, en décoration et en communication visuelle. Cela se traduit sur les images par l’utilisation de couleurs très vives, voire fluos ou RVB, associées en dégradés. Et oui, comme on l’a vu plus haut, avec les tendances en illustration, depuis quelques mois c’est aussi le retour du dégradé. Utilisé en fond d’image, il fait son grand retour en arrière-plan de typos plus ou moins sobres.


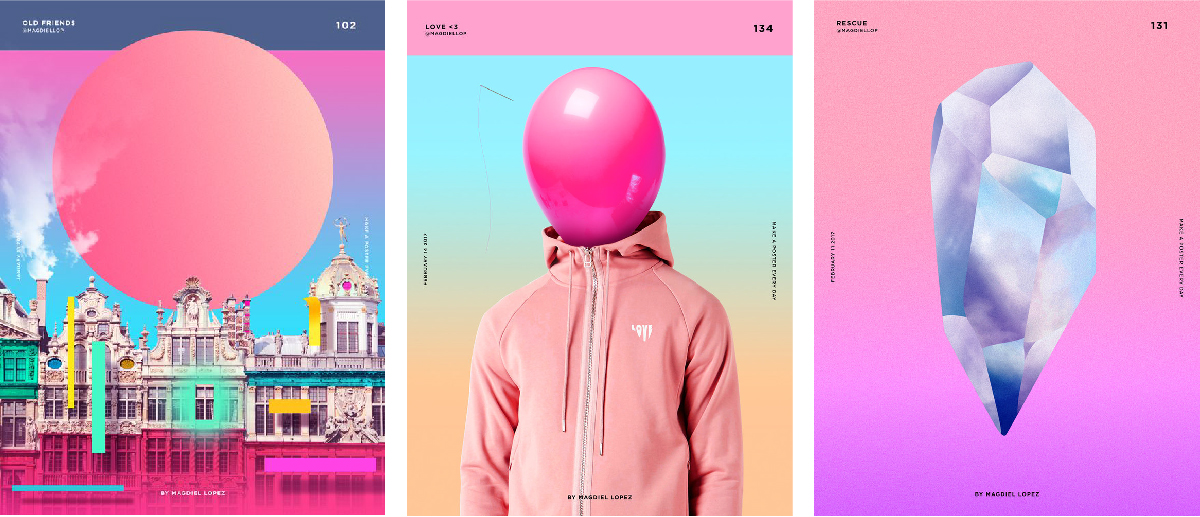
De gauche à droite : Irradie • Sam Coldy • Magdiel Lopez
Quand les couleurs envahissent les photos
Dans la catégorie des tendances de couleur, les images « duotone » sont aussi en vue. Il peut s’agir de superposer 2 images monochrome (toujours dans des tons vifs) ou de créer des ombres colorées sur une même image. Ce genre de principe graphique permet aussi de donner une unité visuelle et graphique à un document. Le rendu est une image dont les couleurs apparaissent plus vives, encore plus colorées, et donc globalement plus séduisante.

Via Pixelo
Quand la lumière joue avec les photos
Cette technique fait ressortir la profondeur de l’image. Elle donne l’illusion du relief, l’impression de projecteurs de spectacle. Les ombres colorées sont souvent traitées par deux, comme un écran 3D vu sans lunettes. De plus, les photos sont surlignées par de la couleur vive, ce qui rejoint la tendance du recours aux couleurs lumineuses des écrans. Plus colorées, plus lumineuses, ici aussi les photos deviennent plus attrayantes.

Via Behance
Pour en voir plus
Allez voir lareclame.fr et behance.net.
Certaines tendances se recoupent plus ou moins… peut-être d’ailleurs que ce ne sont déjà plus des tendances, dès lors que tout le monde les a identifiées ?
Quand même, nous, on file faire imprimer nos cartes de visite en fluo + ton direct :)